使用 Keynote 制作可交互的原型
为什么是 Keynote
Keynote 不仅仅是一个展示工具,它也是最简单且只能的原型工具。你可以创建可交互的原型、线框图,你也可以使用形状工具画出一个用户界面,通过加入超链接把不同的页面关联起来,然后导出到你的 iPhone 上作为一个 demo 来个其他人演示,你甚至不需要任何开发能力就可以做出一个可交互的 demo 了。
第一步:计划
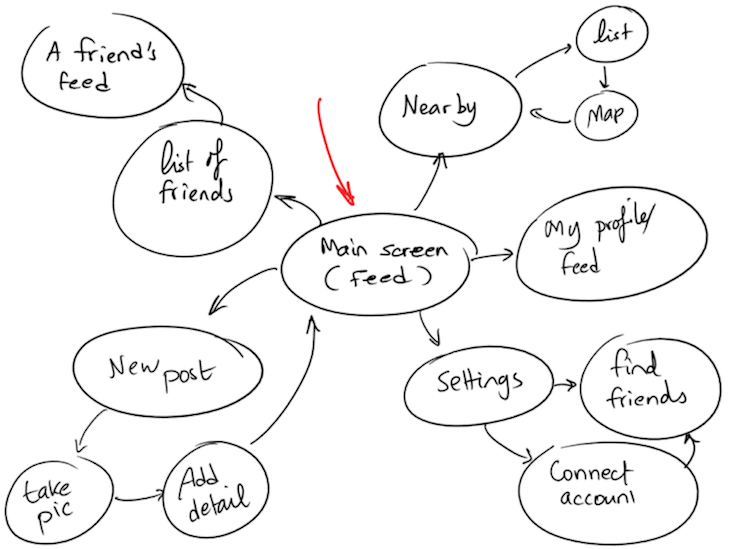
试着把想象中的所有页面之间的关系全都通过简单的图标罗列出来,并通过线条将每个页面串起来。
比如说你想要创建一个 app 可以帮助朋友们在周五的晚上聚餐时,找到一个离大家都不太远的餐厅。
那这个 app 的页面看起来就想这样:

第二步:手绘
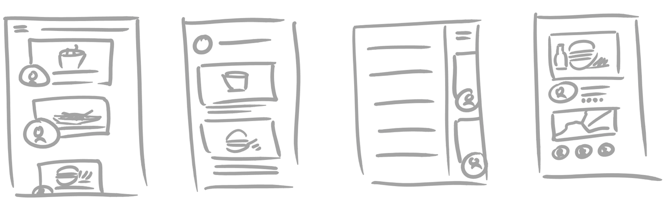
找只笔和纸开始画出你认为对用户来说比较重要的页面。

第三步:设计
在新窗口中打开 Keynotopia Prototyping Templates 的 .key 文件。
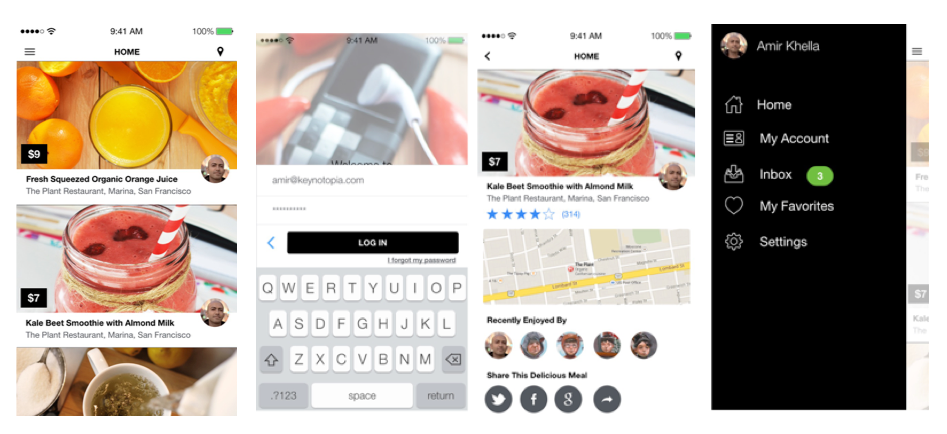
开始为每个屏幕制作原型,直接从模版文件中把元素拷贝,然后粘贴到你自己的窗口中,然后双击即可编辑里面的内容。
你还可以修改元素的尺寸、颜色和一些其他的效果。

当你把这些屏幕全都放到文档里之后,你可以把这些元素放进母版来重复使用,而不需要不断的复制粘贴,而且还可以快速修改多个屏幕内容。
第四步:超链接
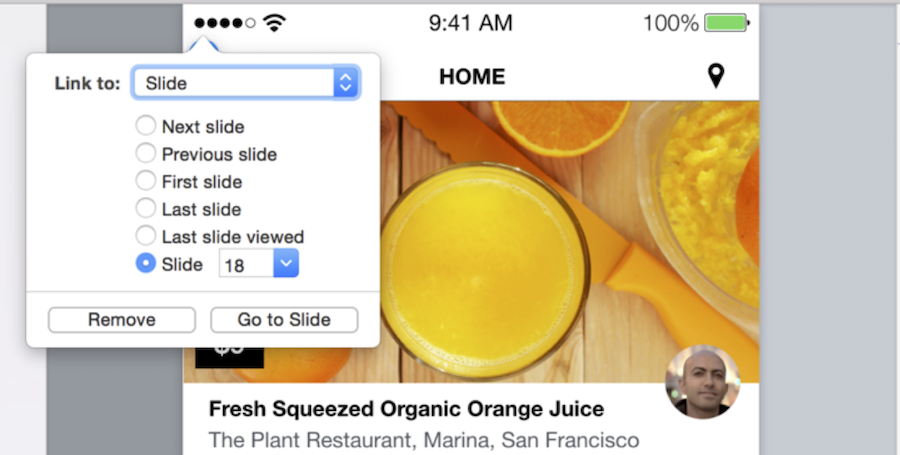
选中某个元素,然后右击选择添加链接,选择要跳转的页面,就可以让元素变成可点击状态了。

我建议使用幻灯片页面,而不是上一张幻灯片或下一张幻灯片。这样 Keynote 就会智能的更新这些页面信息,即使你更改了幻灯片所在的页面。
每一次改动都要测试,以确保交互行为与你的预期相一致。
你可以添加一些过渡动画或者魔法效果来创建界面动画。不过请不要太过的指望这些特性。
在你测试最终稿之前,确保单击幻灯片的空白处不会跳转到下一张幻灯片,如果有问题,Keynote 的右侧栏里将演示文稿类型更改为「仅链接」
第五步:导出 & 测试
从文件菜单中,选择到处并选择 PDF 格式。然后你可以把文件通过邮件或者 Dropbox 分享到你的手机上。

第六步:分享 & 反馈
把你的文件上传到 iwork.com(免费)然后把链接分享给其他人,然后大家就可以在线测试并给予反馈。
福利:自定义快捷键
当你越来越多的使用 Keynote 的时候,你就可以通过一些快捷键来节省时间。你可以打开 Mac 的系统偏好设置 ➡️ 键盘,然后快捷键 Tab,选择「应用快捷键」,然后点击 ➕ 来添加新的快捷键。从应用列表中选择 Keynote,然后输入菜单名称,这个名词和 Keynote 的菜单名称药完全一致,在下图的演示中,我为左对齐设置一个快捷键,在 Keynote 菜单中,左对齐的文字标签就是「左边」(Left),所以我就输入「左边」(Left),就这样。
| 菜单 | 快捷键 | 用途 |
|---|---|---|
| 成组 | CMD + G | 把元素组合在一起,这样可以快速选择和编辑 |
| 取消成组 | CMD + SHIFT + G | 取消组合的元素,连续使用多次可以取消多个重叠的组合 |
| 后移 | CMD + [ | 将元素/组向后移动一层。元素的层级由创建时所在的层次决定 |
| 移到最后面 | CMD + SHIFT + [ | 将元素/组移动到最后一层 |
| 前移 | CMD + ] | 与后移相反 |
| 移到最前面 | CMD + SHIFT + ] | 你猜猜看 |
| 锁定 | CMD + L | 锁定元素,这样在编辑其他元素的时候不会误操作选到该元素 |
| 解锁 | CMD + SHIFT + L | 解锁元素/组。当你选中所定的元素时,会发现它们的每个边角上都会有个「x」,而不是可以用来调整大小的方块。 |
| 较大 | CMD + SHIFT + > | 这个操作 iWork 虽然自带了快捷键 CMD++,但是调整字体大小我更习惯这一个 |
| 较小 | CMD + SHIFT + < | 同上 |
| 适合窗口 | CMD + 1 | 当你的幻灯片尺寸大于屏幕时,这个快捷键就很好用了。比如我经常使用 iPad 的分辨率来做演示稿,但是 800px 的高度对笔记本电脑来说就有点太大了 |
| 实际大小 | CMD + 0 | 显示文稿的实际尺寸 |
下面的视频是如何使用 Keynote 来制作和测试 iPhone 应用:
Keynote 模版请在这里下载,包含免费的模版:Keynote 原型组合
原文链接:Creating Interactive Prototypes With Keynote
翻译:Max Zhang
