交互设计基本原则(修订版)
这是一篇关于如何设计富有效率的用户界面的文章,适用于传统的 GUI 设计,还是网页设计,移动设备,可穿戴式设备以及其他接入互联网的智能设备。
这个版本新增了很多的内容,我相信其中会有一些纰漏。所以请各位在下面的评论中指正。如果你有更好的案例,我可以将他们添加到文章中,但请给我足够多的信息,包括一些链接,这样我才能使用它。
这一版提供了很多新的案例和讨论,涉及到手机,可穿戴式设备以及其他智能设备。为了保持命名的统一,我缩短了一些原则名称,有一些也扩大范围,“色盲”已经不仅仅是指代对色彩有识别障碍的人。同时还添加了一个新的原则——审美,以及了两条旧原则:可见性和简单。十年前我从文章中删除了这两个原则,因为当时这已经不再是个问题了。而现在问题又一次出现了。
最大的改变则是对细节的完善:在该版本中,你会发现每个类别下的原则增多了,而且案例和分析也更加详细了。
引言 Introduction
可见性和容错性对一个高效的界面来说是不可或缺的,这让用户感到自己可以做主。用户可以看到他们的操作范围,知道如何完成任务,然后把精力放在工作本身上,而不是寻找按钮。高效的界面同时也不会让用户担心系统本身的运作。在日常工作中,为了保险起见我们需要时不时的保存正在编写的文档,高效的界面会提供给用户丰富的选项,快速响应用户的操作。高效的应用程序和服务应当主动去完成大多数工作,而不是询问用户。
只要应用程序和服务是出现在网络和移动设备上,这些原则就不会改变。如果可以的,尽可能去应用所有的原则,因为他们正在变得越来越重要。
我喜欢 Apple,但它并不完美。
我在文章中列举了大量 Apple 的产品实例,通常都是一些比较差的界面设计。Apple 确实在很多方面进行了许多革命性的突破,包括交互技术上,而且我相信这种趋势还会继续。但即便是 Apple 也会犯错,只是会比较少,我使用过 Apple 几乎所有的产品,但它们也会让我饱受痛苦。因此文章里出现 Apple 的案例很正常,因为这就是我看到的现成的例子。
请不要因为文章的内容说我仇视 Apple。1978 年,我被 Steve Jobs 招募进苹果公司之后就设计了苹果的第一个人机界面。我在苹果公司工作了 14 年。只要有新品发布,我总是在第一时间买到,并且在我退休之后我购买了苹果的股票。我喜欢苹果公司,并且支持它,希望它可以更出色。
审美 Aesthetics
- 原则:审美应该留给那些专业人士:平面/视觉设计师
- 原则:时尚始终追随可用性
我们经常会因为潮流而淘汰一些过时的产品,在汽车和服装领域这是一项行之有效的方法。但时尚不应该牺牲用户效率:视觉可以变,行为习惯可以变,但是不应当以损失生产力或增加工作量为前提。
- 原则:视觉设计也需要用户测试,而且得像交互设计那样深入的测试
当新的设计诞生后,对于新的审美标准,以及新旧差异的接受程度也要进行用户测试。确保产品的可学习性、满意度以及生产率都有所提升,或者至少没有降低。如果新的审美变化对此产生了影响,那么就需要重新设计。
预期 Anticipation
- 原则:在任何时候都提供给用户足够的信息和工具
无论是软件还是硬件系统,都应当试着去预测用户想要和需要的。在一开始就为用户提供所需的信息和工具,并通过视觉表现清晰的呈现出来。不要让用户去其他的地方寻找这些信息。
要做出一定的预期,就要求设计师要深入理解任务范围(Task Domain)和用户,以确保哪些任务是必须的。同时在前期要进行足够多的可用性测试,以确保用户可以完成目标:如果用户难以找到屏幕上的某个信息点或者元素,那么就可以理解为这个信息不存在,就需要进行调整。
缺乏对预期的关心会造成一些快速而持久的损失,特别是当你没有一些固定的用户,比如说一个网站或者应用,如果在一开始来访者便没有想要留下的欲望,那么这些离开的用户几乎是不会再来的。即使你现在有一些固定的用户,但你也不能保证他们会一直留下,如果客户对你的产品很不满,那么对于你的竞争对手来说是个非常有利的机会,并以此来拉开差距。
自主 Autonomy
- 原则:计算机、用户界面以及任务环境都“属于”用户,但是用户的自主权并不意味着我们要放弃限制。
给用户一些可以自由发挥的空间。把用户放在一个管理者的位置,会使用户的学习性更高,并且能够获得一种控制感。然而吊诡的是,当所有的束缚都消失的时候,人反而会觉得不自由(Yallum,1980)。当空间过于狭小的时候,孩子会感到害怕而哭泣,但是当孩子被遗留在一个空荡的大仓库里,他也会有相同的感受。成年人也是如此,最舒适的环境既不受到约束,也不是无限自由的,在安全的前提下,人们才会希望去探索未知的环境。
- 原则:使用户能够自行决定,即使是毫无审美和效率的选项。
自主意味着用户可以自行决定他想要使用什么键盘,他想要自己的桌面看起来如何(即使混乱不堪),他们想要使用怎样的应用。如果用户连这些权限都没有,他们会感到愤怒。
- 原则:行使责任控制
让用户做决定并不意味着开发人员什么也不做。相反,开发者必须做一些必须的限制。如果给了用户太多的自主权,他们可能会做出一些危险的举动。但如今的开发人员,不仅采取过分的限制,而且犯了很多 HCI(Human-Computer Interaction,人机交互) 上的错误,比如限制文本的字体和字号以至于人们根本没有办法阅读。为了审美的需求,他们移除了必要的方向键,让那些手肥的人是用手指在一个像素与像素之间移动光标。
他们还设置了时间和空间的阈值,来确定用户是不是刻意去这个链接的。比如当用户停止滚动屏幕的时候,他可能会想要打开这个链接。但是用户却没有权限对这个阈值做出更改,以至于用户每天都要打开很多自己并不想要打开的页面。这是非常不负责任的限制。30 年前我们就学会了双击来打开链接,对于触控的用户来说,用户也需要一段时间去适应。
合适的时间,合适的链接
在考虑链接触发的时候,你必须同时考虑两类人群,那些是意外触发链接的用户,以及刻意去触发的用户。
其实情况很简单:当我们准备去触发某个链接的时候,我会仔细审视这条链接;而当我不小心触发这条链接的时候,我根本没有时间去看链接上写了什么。使用摄像头或者内置的专用眼球追踪程序来观察用户。如果用户的注意力在某条链接的时间稍长,说明这条链接引起的了他的兴趣,他想要点开去探个究竟。如果用户没有产生停留而触发了某条链接,那么这次的触发即为意外的触发。如果确定了用户的这次触发是刻意的,那么需要对这条链接进行深入的挖掘,如果用户只是不小心触发了链接,那么可以忽略用户的这次触发。
在使用摄像头或者眼球追踪的测试中,为了节约,摄像头和眼球追踪只有用户在将鼠标悬停在某条链接或者按下某条链接的时候才打开。这可能需要精准的算法来对程序进行一些调整。
这种算法应该已经有了现成的,如果没有,那么应该叫做“Accidental Link Triggering Error-Reduction Method Using Eye Tracking”,我将在此将其公开。
- 原则:使用状态机制让用户了解当前的状态
自主从来都是和控制同时存在的,而控制则依赖于足够多的信息。状态机制可以向用户提供足够多的信息,以此让用户去做出更合适的判断。
- 原则:实时的进行状态更新,并让其易于发现
用户没有必要去寻找状态信息。相反,只要他们想要看的时候,只要随便看一下自己的工作区域就能看到一些大致的信息。
- 原则:确保状态信息的准确性
状态信息需要及时的更新,但不一定精确。即使在写作的时候,当用户在更新 iPhone 或者 iPad 系统的时候,需要有一个进度条来告知用户大约需要五分钟的时候来完成更新。而事实上,可能需要一个小时或者更久。(新的系统可能会在五分钟更新完成,但是之后需要将手机上数百 MB 的数据进行上传)用户事实上是被欺骗了,即使用户的设备已经恢复正常了,他也没有被告知这种情况的存在。这样用户是无法感受到自主权的。
色彩 Color
色盲
- 原则:当你在界面中需要使用色彩去表达一些信息的时候,你也应该用一些清晰的辅助的线索来指引那些色盲人群。
当今有很多色盲人群。大约 10% 的男性,以及 9% 的女性患有不同的色盲。
- 原则:在色盲的状态下测试你的网站
通过 Google 来搜索一些模拟工具,网站可以使用:http://enably.com/chrometric/ ,图片可以使用: http://www.colblindor.com/coblis-color-blindness-simulator/.
色彩是界面不可缺少的元素
- 原则:不要因为色盲人群的存在而拒绝在界面中使用色彩
在我们有限的沟通能力中,色彩是不可或缺的。因为色盲人群而剥离整个界面的色彩,就相当于因为一些盲人而去掉整个界面的图片一样。所以为这些特殊人群寻找可替代的方案是很重要的。
- 原则:不要过分的使用颜色,或者什么颜色也不用,因为平面设计只是一种短暂的时尚。
从过去的时尚中进行借鉴是一种被证明为行之有效的方法,无论是服装还是汽车行业。一种新的时尚,是不应该损失用户性能的。在美观发生变化之后,后者审美的标准与之前不同时都要进行用户测试。以确保学习性,满意程度和效率性都与之前至少保持一致。如果不是,那么新的外观可能会导致一些问题,因此需要重新思考。
一致性 Consistency
下面是连贯性的四个原则,集中起来为交互设计师提供一个巨大选择空间,以保证在产品的迭代中那些对用户真正重要的地方没有被破坏。
一致的程度
以下的列表是根据用户界面中元素的重要程度,由低到高进行排序的。(许多人可能会认为,一到六的顺序应该相反才对。而这恰恰指出了当用户在面对相同的页面的时候,但是行为确实完全不同的。)
最高级别的一致
- 平台的一致:从整体上保持一致:de jureAs dictated by guidelines and standards & de factoThe unwritten rules to which the community adheres.
- 内部的一致:维持产品/服务的外观和感觉上的连续。
将产品和品牌相关联,在制作新的产品/服务的时候可以更加快速和方便。
- 保持整套产品的一致,比如:Microsoft Office
将整个产品家族的关系连续起来
- 从单一的应用或服务,将它的外观和感受连续到整个屏幕,设计元素等等。
一个视觉设计师应该通过可用性测试建立一个富有意义并且经过深思熟虑的视觉语言。用户的习惯可以在整套成品进行传承。
- 细节的一致,比如图标,符号,按钮,滚动条等等
外观的设计应当小心而谨慎,避免使用户花了大半天都无法得知该如何滚动或者打印。同样,元素的位置和它的外观同等重要。元素的位置也需要被合理的安排,而且一旦确定了,就将其标准化。
- 看不见的一致
看不见的一致就相当于 Microsoft Word 中包含了所有特性的神奇的左边栏,你可能并不知道它的存在。它也许并不存在于你的 Word 版本中,这样的话你就永远都不知道是不是真的有这个神奇的左边栏的存在,因为他们是隐形的。这就是隐形的元素没有达到一致所导致的问题以及原因。如果你很依赖于使用这些功能,这种继承的一致性就变得相当重要。
Apple 显然意识到了这点的重要性并且开始从 Microsoft 那里复制很多类似的功能,比如将隐形的控制添加到从滚动条到按钮等各个地方。在 21 世纪初期,这种情况在 Mac 上表现的相当糟糕。用户想要知道如果使用电脑中如此繁多的方法就是去 Google 上寻求帮助。(更多信息参见: Discoverability )
严格的来说,从视觉上,并不需要将所有的控件都呈现给用户,一些控制应当留给设备自身去完成,这样用户就不会感觉到自己被限制了。而如果你只是想要伪装一些控制,那么秘诀也很简单,那就是直接干脆,比如说,“在新版的 Macintosh 上,你可以点击并且拖动窗口的边缘来重新调整窗口大小”,而不是“你可以在一些情况下点击和拖动任何东西,然后多多尝试,看看会发生什么。”
使用空间来传达信息,要好过用传统的方式,除非不得已,尽量不要将其隐形。Apple 曾经犯过一些类似的错误,将滚动条隐藏起来,以至于很多用户都找不到滚动条。
- 用户行为的理解
改变用户对习惯操作的理解是不能再糟糕的事情了。快捷键必须保持它原有的意义。一个需要学习的手势必须符合标准。如果一个按钮可以让用户进入下一个页面,或者说这个按钮在过去的 30 年内都位于屏幕的右下方,那么就不要把它挪到右上方。改变用户潜意识的行为是极度不明智的行为。用户可能没有意识到发生了什么,而以为是他们的设备或者软件出了什么问题。
如果你期望从现有的产品将用户吸引到你的新产品中,你应当保持用户现有的习惯,比如说,保持他们长久以来习惯的快捷键。
案例分析:Apple 对 “Command” 键的定义
几年前,Apple 终于让 Windows 用户可以使用已经习惯的 Control 键,而不是 Command 键来进行快捷操作。一些从 Windows 平台转移过来的 Mac 新用户很难去重新这个伴随他们很久的习惯。许多用户经常需要在 Windows 和 Mac 之间切换,他们会在办公室和家里使用不同的平台,而每天都要重新切换两次行为习惯对他们来说经常会发生一些错误,当用户想要使用“快捷”键的时候,发现他们并不快捷了。再多平台切换中,大多数的问题都出现在这里,而这从一开始就是不必要的。
产生不一致
- 原则:不同事物要在视觉上要不一致,就像相同的事物在视觉上一致一样。
不同功能的物体,看上去就要不同。比如,废纸篓(回收站)可以让用户把不要的文件放进来,也可以在以后再还原回去。如果你想要让用户永久删除,那么就要过程做得像个焚化炉或者碎纸机或者其他类似的东西,总之看上去的恐怖程度要远远高于废纸篓。
当页面发生改变的时候,它在视觉上也应当对应内容而发生改变。当用户进入了更新后的网站或者应用,在遇到一些不熟悉的页面的时候,用户会观察是哪里发生了改变。如果不存在这样的提示,用户就会按照之前的方法去做,而这种方法可能已经不管用了。
连续性
- 原则:随着时间的推移,要保持的是连续性,而不是一致性
如果你的产品发生了重大的更新,可以几乎说是一个全新的产品,那么让用户意识到这种重大的改变也是相当重要的。相反的话,用户依旧会使用那些可能已经不在起作用的功能。“一致”并不代表着你的新版本要和上一般完全一样,在字段中的“一致”会比较好一点,因为持续不断的增长还是会继续的。我们的目的是连续的,给用户一条线索来指引他们在我们不同的产品之间探索,而不是把用户束缚在历史上。
与用户的期望达成一致
- 原则:“最重要的一致,是用户期望的一致”——William Buxton
无论你的方法多么正确,如果用户期望使用另外一种方法,这样的期望对于你将会是一场持久并且毫无胜算的战役。如果你的方法没有巨大的优势,那么就顺从用户的期望。
案例分析:The Xerox Star(施乐之星) 的拖动规则
将图标拖动到 Xerox Star Finder 中是最经典的典范:
期望规则:拖动一个文档的图标(比如一个文件夹)从一个文件夹到另一个,将会把文件夹移动到目标目录。
易于学习也易于理解。逻辑性、可学习性、厌恶性,这样的规则,在很多情况下都非常适用。甚至在某些情况下要优于我们现在使用的计算机规则。比如说,如果你将做面上的一个文件拖动到移动硬盘里,他是被移动(剪切)过去的,而不是在移动硬盘里创建了一个副本。如果你在家里对移动硬盘里的这份文档进行了更改,当你次日回到办公室,你桌面上的文档并不是最新的,而是你修改之前的版本。而事实上你只需要一个版本。
一切都运行的非常出色,直到 Xerox Star 可以进行打印的时候,当你拖动一个文档到打印图标上之后,文档会被传输到打印机,然后被从桌面上永久清除掉。设计师和工程师之间爆发了为期两周的争论。最后设计师胜利了,用了今天我们使用的规则去替代
最终规则:当文档在同一个逻辑分区里被拖动时,文档会被移动。当从一个逻辑分区拖动到另外一个逻辑分区时,文档会被拷贝。
99% 的用户可能会并不知道什么叫“逻辑分区”,但是他们也会明白这里的规则,即使没有人去教他们使用。个中的原因就是与用户的期望达成一致,这是一种非常强烈的期望,在不造成用户工作任务损失的情况下,帮助他们完成一些日常操作。
默认值 Defaults
- 原则:字段上的默认值应当易于被“征服”
当用户激活某些字段的时候,当前的字段应当被自动选择,以便用户在按下 Backspace/Delete ,或者开始键入的时候,选中的内容会被自动覆盖。用户同时也可以在字段中点击来取消选择,并且将光标移动到用户点击的位置。这样的点击规则在今天已被经常使用。(凌乱的代码,会导致文字的光标无法定位。)
- 原则:默认值应当是聪明并且灵活的
并不是所有的事物都应该有默认值。如果没有一个很明显的优势,那么考虑不设置任何默认值。这需要一个认知周期去观察一个默认值,如果默认值的覆盖率只有 25%,那么就可以考虑不设置默认值。同时,加入一些选择来让用户自行调节。
- 原则:使用一些更具说明性的文字来替代“默认值”三个字
在给定的环境里,很少有用户会理解“默认”两字的意义。(他们当然理解“默认”字面上的意思。就像当银行要收回用户的房子的时候,也会鼓励用户振作起来。)将“默认”换成“使用标准设置”、“使用自定义”、“恢复初始设置”等等特殊的术语,让用户明白即将发生什么。通过用户测试来判断,怎么样的措辞能够让用户更精确的理解软件的行为。
- 原则:措辞和视觉设计都应当清晰的表达恢复的范围
通过用户测试来判断用户对恢复范围的理解程度:恢复的范围仅仅是小范围的良性恢复,还是在接下来的四天里,他们对应用都重新键入用户的密码。
通过用户测试来判断用户是否明白恢复按钮按下去的后果。如果你打算做一些良性的恢复,而用户却将其理解为带有破坏性的,他们就不会去使用这个选项,让用户能够理解恢复的破坏程度,他们才会考虑去使用这个功能。同样的,当你花费了数小时为用户定制一些功能之前,却没有让用户准确的去理解这样的定制,那么他们可能并不会像你想象的那样感激你。(有一次一个印度的小伙子帮我修复 DVR 的一个小问题,当问题解决之后,他指引我恢复了硬盘,清除了机器里的所有程序。这超出了我所理解的恢复,于是我当面质问了他。我从不敢想象我可以如此大声的对他咆哮。)
当在设计选项卡时,比如一些特性和偏好界面,确保在视觉设计使恢复按钮足够清晰。选项卡的应当与周围窗口区分开来,选项卡可以被放置在一个单独的组合里,或者在窗口的周围,指示出该按钮仅适用于当前选项卡,还是可以在所有选项卡中使用。从不需要一个摸棱两可的借口在随意摆放按钮,也没有流行的元素。
可见性 Discoverability
- 原则:规避复杂只会使其更复杂
功能复杂的软件不应该看起来像个拖拉机,而应该像台保时捷。当然不行!看起来像保时捷,会失去它的转向轮,刹车和油门。20 世纪 90 年代 后期的科技公司总是会故意将一些控制器隐藏起来,而这对用户来说并不是好事。原因就是他们发现相对于实际用户,潜在的用户更喜欢图形上更简洁的工具。
在商业利益的驱使下去规避复杂,来让用户为其短暂的需求而买单。多数潜在的用户都不希望在买回来一台新的设备之后还要安静的坐下来花一整天的时间去学些那么去使用它,他们更希望销售人员可以他们掩饰一个十分钟的 Demo。去掉了滚动条,隐藏了按钮,等等,这些行为只能在短期内增加生产和利润。
案例分析:隐藏的 Mac 滚动条
滚动条通常可以传递出一种信息,当用户点击或拖拽的时候,软件会根据用户拖动的行为来滚动到页面或者文档的其他位置。任何情况下,用户只要扫一眼滚动条,就可以大概知道他们目前所处的位置。用户通过滚动条有两个层次:首先,他们可以知道当前所处的位置;其次,他们可以快速定位到文档的某个位置。而强制用户只有滚动鼠标滑轮的时候才会显示滚动条,那么用便户失去了一个表明当前位置的主要提示,也就是鼠标当前所处的位置。
将滚动条隐藏起来的设计让操作更加复杂,并且降低了用户滚动的欲望:当滚动条不可见的时候,用户不会知道是否可以滚动,他们首先要找到滚动条,然后才能进行滚动。相反的,用户可以直接看到滚动条,进而直接拖动到目标位置。(这种方法行不通的原因请参见 Fitts’s Law)我们假设每多一步,就会多消耗一秒钟。那么 1秒 × 每人每天 10 次滚动 × 660万 Mac 用户(按文章写作时的统计)= 21 年,每天要浪费这么多的时间去寻找滚动条,而初衷仅仅是为了界面看起来简洁一些。
- 原则:只有在展厅里,你可以隐藏复杂
你不需要去决定是否需要讨好潜在的买家和真实的用户。我们所面对的不是一堆固定不变的硬件。我们面对的是纯粹的软件,或是由软件驱动的硬件。一个设计师可以运用简单的方法去建立一个同时兼顾潜在买家和真实用户的系统,通过当下的需求来决定界面的外观。比如说,你可以为操作系统设计一款软件,在开机过程中会逐渐打开一个简单的表格,就像花朵盛开一样,为用户提供使用手册和一些的辅助功能,来帮助用户快速熟悉和适应新的系统。
“简洁”的界面可能会对最初的销售有帮助,但是从长远来看,它会影响你最主要的销售力量,你现有的用户,他们不仅会抛弃你,而且会告诉那些潜在买家不要去购买你的产品。
- 原则:如果用户找不到,那就是不存在
并不是所有的买家都很天真。即使真的有,他们也不会待得太久。只有一些非常忠实的用户才会通过网络像寻找藏宝图那样去寻找你隐藏起来的特性。而其他人则会使用竞争对手的产品,因为你根本没有考虑他们在后期的使用情况。
案例分析:Mac 上的 Safari
当我发现在 Mac 上使用 Safari 另存 PDF 文件的时候,经常会出问题之后,我转而使用了 Firefox。两年之后,我又一次尝试了 Safari,我以为 Apple 应该已经修复了这个问题,结果问题依旧。我花了 20 分钟去 Google 上看了一圈。难道只有我遇到了这种情况?不知道怎么用 Safari 另存为 PDF 文件?好吧。使用鼠标移动到屏幕的底部,就在 100% 标识那里,会突然出现一个灰色的软盘图标,点击这个图标会进入预览模式,然后点击保存,Safari 就会保存你的 PDF 文件。
- 利用主动提示来指引用户去发掘更多高级特性
使用主动提示,就不需要等待用户去发掘一些新的特性了,相反的,把这些特性告诉他们。通过一些只能的模式,当系统意识到用户可能在寻找这样的功能的时候,就进行提示。现实中,做到这样的情况可能有些困难。我们只能折中:
- 再用户需要这个功能之前就告知用户这个特性的存在
- 通过适当的间歇来重复提示,但不要一遍又一遍的提示
- 在用户发觉这项功能的存在,或者移除提醒之后,就不需要更多的提醒了
这种提示就类似于“你知道……吗?”,在用户刚开始的时候进行提示。(如果有大多数用户都选择忽略这条提示,这可能反映了你过早的进行了提示,或者给用户推送了太多太频繁的提示,或是不停的告诉用户,他们根本不需要的功能。)并不是每一次用户开启应用之后都需要提示。用户更喜欢在恰当的时候去阅读这些提示。
案例分析:GroceryIQ for the iPhone
GroceryIQ 可以让用户扫描厨房里食物的条形码,或者输入商品的关键词来通过 Grocery 的商店来寻找该商品。根据商品列表,他们可以浏览当地超市的货物,看到中意的便进行标记。这样做非常方便,而且效率极高,设计的恰如其分。开发人员并没有去刻意的隐藏复杂。而用户在短时间内便可以很好的掌握应用的使用方式,虽然一些特性显得很复杂,但是当用户需要的时候,还是可以很方便的找到。数年内,GroceryIQ 都没有真正意义上的行业对手。直到一个新的应用发布之后,它允许用户在两台设备之间同步数据,这样当妻子在购物清单里添加了一盒牛奶之后,很快,牛奶也会出现在丈夫的手机上,于是很多人都开始使用这款新的应用。那么这个案例为什么值得学习呢?因为 GroceryIQ 早于对手五年就推出了同步功能。而且非常方便去设置,并且稳定性也很高。但它却故意把“同步”的名字隐藏了起来。同步,当然不可能被误解。但问题是它被安放在了“更多”里面,在一个子菜单里,而不是直接呈现在手机的底部。如果是在用户安装了应用几天后,通过主动提醒来告知用户同步功能的存在,那么在五年之后也不会被一个把“同步”当作新特性的软件把用户挖走。
- 原则:一些对用户使用有着必要帮助的功能应当在任何时候都可以被发现
对象本身应当是可见的,或者是对象所属的组是可见的。(比如文档所在的文件夹,条目所在的菜单),这些对象在任何时候都是可见的。
一个例外就是针对用户习惯所设计的内容,比如移动设备上的浏览器和阅读器:
- 屏幕尺寸决定了将所有的选项都呈现出来很不明智;
- 很容易让用户造成一些误操作,这样是得不偿失的
这些例外不受基础理论的约束,并且被广泛应用在移动设备中,只需要给用户一些简单明了的指南。
- 原则:可见性没有“优雅”的例外
一小部分设计师非常喜欢在智能手机应用中使用一些简单干净的线条,并且认为在大屏幕的计算机上也可以使用同样的线条。大错特错!通过隐藏功能来创造一种视觉上的简单,实际上是损害了用户的效率,并且这些弱点很容易被竞争对手所利用。
- 原则:除了小型的移动设备,控制器不应当出现在内容区域
手机和平板电脑会迫于屏幕大小的限制,而将一些控制器摆放在内容区域。即便如此,控制也不是随意的,你必须创立一些标准的触发方式,比如在内容区的中心单击可以唤出或隐藏操作栏,通过一些标准的手势来让用户熟悉操作方式。
网页 & 云端应用
第一个“Inside-out”应用是由一个独立开发者制作的,他苦于一个复杂的网站和应用,因此设计了一个简单的浏览器框架,来浏览网站的内容。在 1996 年的时候,还没有相应的标准和规范,也没有什么委员会帮助开发者去解决这些问题。
一些工作在复杂网站和云端应用的开发者,他们应该可以访问到浏览器的菜单栏。而实际上是不可以的,这已经是一个持续性的问题了。如果有一天你的老板告诉你,Photoshop 是我们的竞争对手,所以我们不能仿照 Photoshop 的菜单栏,给我用 Microsoft Word 的菜单栏。你的反应应该是“那岂不是要牺牲用户的浏览空间来摆放按钮!”太疯狂了不是么?而事实,当我们在创建的网站的时候,基本上都是这么做的。
**在笔记本和台式机上,**一些控制按钮,特别是需要被隐藏的按钮,压根就不能出现在内容区。
案例分析:Apple 的 Inverted 应用
几年前,苹果开始将 Macintosh 应用的控制器从应用的周围转移到了内容区。这些控制器经常会跳出弹框,干扰用户对真正内容的专注。用户不得不将这些控制面板移除内容区域,以查看他们当前的任务。即便用户已经将控制面板移出了内容区域,但是当这些弹框下次出现时,还是会在原位。这样的设计曾经对于移动设备非常管用,但是对于传统的大屏幕桌面设备就显得不太友好。有些应用占用了 10%-20% 的用户可视空间去摆放一些操作按钮,只为用户所关心的内容留下较少的空间。由此产生的结果就是降低了用户的满意滴和工作效率。
- 原则:使用通用的手势操作
对于 APP 中的一些手势需要进行必要的说明,让用户能够更好的理解操作方式。在用户首次使用 APP 的时候进行提示,并且需要告知用户在何处可以再一次打开提示信息。在移动 APP 中,当用户在对目标区域进行触控的时候,操作图标应当始终可见,如果图标在之前是不可见的,当用户触控之后图标应当从屏幕的周围淡出。对于杂志或者类似的媒体,对于每一本期刊,当用户首次打开的时候,保持第一页(封面之后的第一页)最先呈现给用户,并且始终如此。

- 原则:尽力保持平衡
现在可不是 1980 年了,那会人们从没见过电脑,为此我们需要把所有的元素都保持很高的可见性。在设计中,你可以使用一切巧妙的手段:比如,你并不需要在页面上的每个元素上都放一个指示图标。你可以像 Google+ Snapseed 那样,一次性的对页面上的所有元素进行说明:

像这样当文字覆盖在图片上,有时候会容易忽略一些信息,因此开发者通过一些剪头来强调某些标签,比如[取消]和[应用]。那么你怎么去判断这个元素是否需要被强调?或者说你如何判断用户是否知道如何获取帮助(本案例中,在任何界面的右上角都会有一个带有问好的标示)?接着阅读下一条原则来寻找答案。
- 原则:为可见性做用户测试
为了确保用户能够发现必要的信息,你必须对产品进行可用性测试。测试人群的经验需要能够满足你对产品预期。看看测试者能否找出、识别、学习以及使用必要的工具去完成你为他们指定的任务。如果不行,反复修改设计方案,直到测试者能够完成任务。确保通过主动应对(Active Discovery)、(Dealer Modes),或者其他方式,以保证用户可以发现并学习产品的特质。
永远不要让上述的这些问题出现在你的产品中,为此需要用户体验小组进行可用性研究,再基于研究结果反复的设计。
用户效率(Efficiency of the User)
- 原则:关注用户的效率,而不是电脑的
在检视系统的效率时,不要仅仅关注于机器的运行效率。人们往往在机器上投入了很多资金,因为人们普遍认为要提高人类的工作效率,必须通过机器,而事实上恰恰相反。一个简单的例子:很多时候用户在输入电话号码的时候,为了使代码精简,便于机器回收资源,而省略了为用户提供正常的文字间距。甚至有时候当用户输入了超过十个数字时(美国的电话号码多为十位数),都无法判断用户是否输入了正确的电话号码(这就是为何电话号码会被分成好几段)。员工会在确认用户号码上浪费很多时间,而这个问题本可以在用户输入的时候只花几分钟就可以解决,而成本也仅仅是在代码上作一些简单的修改而已。客户输入的错误电话号码还会带来销售利润上的损失,而你需要从多少台机器中节省开销才能弥补一个号码带来的利润损失?
- 原则:不要让用户闲着
在公司,最大的开销往往是员工的薪水。很多时候员工们都在等待系统的反馈,这个时间段,你的钱就打了水漂,因为员工们除了等待什么也做不了。
- 原则:你需要让公司(或者其他什么机构)中的每个人都发挥最大的效率,而不仅仅 IT 部门
大型的机构通常都会发分成很多个部门,每个部门都只关心自己的利益,而这样在某些时候会损害公司的整体利益。IT 部门常常会陷入一个困境,变成一个帮助公司提高效率节省成本的部门,而代价是整个公司都会因此降低效率。你的工作是通过实验,计算出新的、低成本的技术是否为公司的每个员工提高工作效率,并且计算出帮公司节省了多少钱,或者最终的成本比公司的底线高出多少?
和 HR 或者部门主管一起找出受影响的员工每小时的平均成本。(比较受推崇的法则是,把员工的时薪乘以三,并且算上其他的开销,包括房屋租金、电费、电脑等等)计算后的成本 x 受影响的员工数 x 工作效率差异,结果是正数还是负数,通过这样的方式计算出实际成本的变化。正数将帮助你提高团队的声望,并且让你的设计得以实施。负数则会让你避免公司犯一个代价高昂的错误。
- 原则:软件巨大能效通常是在最基础的系统架构中,而不是表面的设计,或者用户界面
这是一个非常简单的事实,之所以重要是因为可以让参与软件项目中的每个人都知道用户效率是第一目标,并且让每个人理解系统效率和用户效率之间有着非常不同的差异。要实现这一目标,就需要工程师与用户界面设计师之间密切的合作,双方需要不断的沟通,策划。
看看 iPad 和普通的笔记本在屏幕碎了之后的差别。普通电脑几乎没什么变化,你同意可以通过键盘来打开邮件。而 iPad 基本上就算是废了。
- 原则:错误提示应该有所帮助
错误提示应该交给一个熟手去写:
- 解释那里发生了错误
- 告诉用户该怎么做
- 为系统深层次的错误提示留出空间
“错误代码:1264”并不能解决任何问题。哪怕可以指出以上一点也是好的。而事实上你应该三点全都指出。你的质量控制小组应该有责任汇报任何不合标准的错误提示。
以上的这些的个别原则将会影响效率、降低延迟以及可读性。
可探索的界面
- 原则:给用户一条带有路标的公路,然后让他们自由奔驰
模拟自然界的安全性、一致性、可视性以及可预测性,我们已经给用户成功的导航了。不要把用户困在单一的道路中,而是尽可能的为用户减少阻力。这样做可以帮助新用户以及那些想要赶快完成目标的用户以“不需要思考”的方式完成任务,同时还可以满足那些想要发掘或者尝试新功能的用户。
- 原则:有时候你必须遵循惯例
用户的经验越少,你就越需要指导他们。使用一个应用程序去完成一项未知的任务时,一些专家用户相对于普通的用户界面,他们需要更多的指示性界面。这个时候惯例就是很好的向导。
- 原则:为用户提供一条固定的线索,使其有“家”的感觉
固定的视觉元素不仅可以更快的为用户导航,还可以作为一个可靠的路标,给人一种“家”的感觉。网站每个页面的公司 Logo,都让让用户可以快速回到主页,可以使用户感觉到安全。而实际上,用户并不会因此就经常返回主页,这样的暗示只是在提醒用户他可以这样做。
- 原则:让操作可撤销
不过有时候你真的没有办法支持撤销,那你必须给出一堆确认对话框,类似于“你真的确定吗?”不用说,这绝对会让用户停下来去思考的。
如果你没有使用类似的对话框提示,用户就不会停下来去思考。几年前的一项研究显示,人们在危险的环境中所犯的错误要比在正常环境中的少很多,因为在危险中人们为了避免出错,会尽可能的降低工作速度。如果没有办法使用户慢下来,结果将会是对生产力很大的损失。
通常我们会认为网站如果没有撤销功能是因为程序员很懒,事实上有时候他们是故意的。比如说,一些电商网站希望用户很难把已经加入购物车的商品在放回去。这样做是因为后退战略( Backwards Strategy ):Nielsen Norman 公司做过一项关于电商的研究,他们试图让已经放入购物车的商品更容易撤销,看看这样做会发生什么。结果正如我们所预期的那样,人们在访问网站的时候更愿意把商品放入购物车,用户通常会想“反正等会也可以拿出来”。因为相同的删除率,因此用户也没有把多少商品放回去,这样以来,用户便购买了更多的货物。
- 原则:始终提供逃生舱
不要让用户觉得自己被困在了迷宫中。应该提供一个清晰的出口。
取消和引导
取消是一种特殊的引导方式。让用户可以随时离开,同时也告诉用户可以在哪里继续当前的任务。在用户测试时,将两周前参与测试的用户邀请回来,继续完成他们之前中断的任务。看看他们如果寻找。如果测试者在菜单的两个位置进行搜寻,那么考虑将这个功能同时摆放在两个这位置。
费茨法则 Fitts’s Law
- 原则:用户到达目标的时间取决于目标的位置和大小
相对重要的功能应使用比较大的元素(大按钮更容被找到)。对于不太重要的功能使用相对较小的元素。
在屏幕的侧栏、底部、顶部或者某个角落使用固定的按钮(Actions):使用带有图标的单行工具栏,即是多余的图标隐藏在屏幕之外,这样的速度也比使用两行图标的工具栏速度更快,两行图标的工具栏通过精心的布局,在屏幕的两侧和更加密集的图标之间使用了分隔符。(即是一像素的分界线,也会让工具的使用速度降低 20%-30%。)
乍一看,费茨法则似乎显而易见。但事实上却经常被设计师忽略,一个已经被证明的例子就是 Macintosh 的菜单比 Windows 的菜单在效率是至少高出了五倍。
根据费茨法则可以很好的预测 Windows 的开始菜单颠倒了用户的习惯,最常用的应用会出现在距离入口最远的地方,而最终这样的猜测也得到了证实。费茨法则表明,在任何的计算机屏幕中,用户最能够迅速访问的目标就是屏幕的四个角落,因为它们被固定在那里,寻找它们也是固定的动作,然而这么多年,设计师似乎都在努力去避免这么做。
- 多条费茨法则:获取多个目标的时间总和取决于每个每个目标获取所需的时间
在符合费茨法则的设计中,不仅仅是增加目标的视觉大小和减少距离,而是从宏观出发,减少某项任务的必须的操作所需的综合时间。应当同时考虑两类目标:一是虚拟世界中的——按钮、滑块、菜单、下拉点等;二是物理世界中——键盘以及按键、鼠标、触控屏幕上的物理距离。这些都是要考虑的目标。
- 原则:费茨法则的作用不限于是需要点击的设备还是真实世界中的目标
费茨法则并没有预言智能手机和平板电脑的出现。Paul Fitts,费茨法则的提出者,在 20 实际 40 年代,Fitts 在提出费茨法则的时候他是在研究飞机座舱的设计,比起计算机中使用鼠标点击的间接操作,物理世界中的世界更像是使用触控屏幕那样直接点击操作。如果屏幕本身是不可互动的,那么固定边角的操作将无法发挥作用。但是目标的距离和大小去一直都在发挥作用。
- 原则:费茨法则需要秒表测试
就像在人机交互领域那样,你必须做一个定时的可用性研究,一次测试费茨费茨法则的效果。
更多关于费茨法则的信息,请参见作者的另一篇文章《关于费茨法则的小实验(A Quiz Designed to Give You Fitts)》
人机界面对象 Human Interface Objects
人机界面对象是独立的,不同于在面向对象系统中对象。人机界面对象包括文件夹、文档、按钮、菜单和回收站(废纸篓)。他们出现在用户所处的环境中,也许还会映射到面向对象程序中某个对象。而事实上,早期的图形界面完全是应用于非面向对象的环境。
- 原则:人机界面的对象应当可以被看到、听到、感觉到、或者以其他方式感知的
人机界面可以被看作是图形用户界面。对象是可以被感知的,例如听觉或者触觉,这些感知可以是熟悉的或者陌生的。例如,铃声可以被认为是听觉对象,当我们听到铃声的时候,只是会想到他们就是铃声,而不是其他更高类别的分类,例如声音。
- 原则:人机界面对象通常都有标准的操作方式
按钮是可以按下去的,滑块是可以拖动的等等。
- 原则:人机界面对象通常都有标准的反馈方式
将文件移动到废纸篓并不意味着要永久删除该文件,而是将它暂存在废纸篓中。选择“倾倒废纸篓”才是真的要删除该文件。
- 原则:人机界面对象必须是可以被用户理解的,并具有独立性和稳定性
- 原则:当需要让用户以不同的方式进行交互时,或者产生的结果不同时,应当使用一个新的对象
如果拖动一个文档到删除按钮上会直接永久删除文档,那么就不要把删除按钮做的像个废纸篓,因为废纸篓并不能直接删除。人们对以前碰到过的对象对有一种期望,而重要的是不要让用户对这种期望产生疑惑。如果使用废纸篓图标的情况下直接永久删除了文件,那么这就破坏了废纸篓留给人们的印象。这样做会把人们对废纸篓的期望由“将文件移动到废纸篓并不是要删除文件,而是暂存在废纸篓,倾倒废纸篓才是要真的删除文件”转变为“将文件移动到废纸篓会立即删除文件,或者在某个时间,半年或者一年之后删除文件”。这样做不仅会混淆用户,也会阻碍其他开发者以正确的方式使用废纸篓图标。
减少延迟 Latency Reduction
- 尽可能的使用多线程在后台进行加载
通过使用多线程技术,可以将延迟隐藏起来,在用户浏览时在后台继续加载或计算。现代的浏览器都采取了预读技术,降低停滞期,减少用户等待下个页面加载的时间。
原则:减少用户等待的感觉
按钮再被单击之后需要在 50ms 内提供视觉或听觉反馈
避免重复点击同一按钮或对象
通常在网络较慢的时候,人们会重复的点击同一个按钮,这样会导致加载更加缓慢。
- 当用户需要等待时,及时通知用户。

- 原则:从一开始就保持速度
毫不留情的剔除所有对程序没有帮助的元素。
如果一开始就让用户感到网络的缓慢,会降低用户的期望值。(当互联网的泡沫破灭时,人们会意识到,如果他开车去附近的购物中心,他们也许会意识到往返所需的时间也比他等待某个网站的加载速度更快。)他们在以后就再也不会对你有太多的宽容了。
相比于网络浏览器,手机拥有一个更符合传统 GUI 应用的框架,他提醒人们电脑的反应可以更迅速,因为人们对于现在缓慢的现状已经表现出了不满足。可穿戴设备将会把这种期望提高到新的水平,没有人会在想要看表的时候先等上两分钟,或者找了半天手机就是为了看是谁打的电话,再或者是查看户外的天气,以及其他需要显示的信息。
当今的车载系统经常卡机,其根源就是因为低廉的硬件,垃圾的设计和代码,以及高延迟。想想看,当你的车在以每秒 88英寸(27米/秒)的速度奔驰时,而你就想看看正在播放音乐是ACDC(乐队名称)那首歌曲时,车载系统需要等待许久才会有反应,而你又不得不盯着屏幕等待结果。最具讽刺意味的是等待许久之后你发现这首歌原来是《Highway to Hell》。
易学性 Learnability
理想情况下,产品的使用应当没有学习曲线:用户即使是第一次使用也能够根据她所获得实时信息来完成任务。而实际上,无论是多么简单的产品或服务,用户在使用过程中都会产生学习曲线。
- 原则:限制平衡
易学性和可用性本身并不相互排斥。首先,你需要决定什么是最重要的;然后在两者上都倾注精力。指望用户在产品的使用中自主学习是一个妄想。
自己动手案例研究:Ashlar-Vellum Graphite
Ashlar-Vellum 的 Graphite 是一个高级 CAD/CAM 程序,你可以下载一个副本,然后观察 Graphite 如何在十分钟让你学会如何制作 CAD 设计。如果你跟着其他的大牌 CAD/CAM 软件做同样的事情,六个星期之后你大概还是会盯着屏幕不知道自己该做什么。(你可以完全跳过使用其他大牌 CAD/CAM 软件,但是一定不要错过 Graphite,他将会改变你的设计方式。)
那么如何判断易学性和可用性那个才是最重要的呢?你要做的第一件事就是确定产品的使用频率:如果你的产品或服务,用户只是用一次,或者使用频率很低,或者是只有其中的一个功能是用户习惯使用的。那么答案已经很明了了:易学性。如果产品或服务用户每天都要使用,每天八小时的使用时间,那么答案同样很明了:可用性。
接下来,**谁是买家?**如果常用的用户会做出购买的决定,那么产品的易学性会是一个非常重要的因素。所以判断可用性和易学性哪个更重要的非常必需的,而确定之后,两方面都要投入精力。
- 原则:避免只对易学性做测试
多数可用性测试会定期进行一系列的测试,从各行各业招募一些参与者,进行 20 分钟到 1 小时的测试。这会让你对新手的学习曲线了如指掌,但是却无法得知长期的学习曲线和最终的学习效果。
如果你的应用是用户日常使用的,那么情形就会不同:与 HR 合作,去招募一些临时工,让他们花一两周的时间来熟悉应用的界面,随着时间的推移不断的观察他们,看看整体的学习曲线,以及界面实际上所起到的效果。
使用隐喻 Metaphors, Use of
- 原则:使用正确的隐喻可以让用户在短时间内理解概念模型的细节
好的隐喻会引起用户心中强烈的共鸣,将用户过往在现实世界中的经历或者以前使用软件的经历建立一种联系,从而让用户能够快速而准确的了解系统的能力和限制。
- 原则:通过可感知的功能可见性,将隐喻与用户记忆中的听觉、触觉、本体触觉/运动触觉( Proprioception/Kinesthesia )相联系。
试着让你的设想自然而然的出现在软件中。如果特征不够明显,则通过拟物的图例来显示。图例应当尽可能的简洁并富有意义。通过用户测试来检测这样的设计是否奏效,通过之后就可以将其用户其他类似的场景中。
案例分析: Apple 的 HyperCard 浏览器:
HyperCard 相当于 Web 的前身,拥有三层结构,最底层的背景加上上层的卡片(相当于网站所有的页面)。卡片层之上包含一些独立的页面,以及这些独立页面的逻辑操作和按钮等。如果你不能理解这个概念,你将无法使用 HyperCard,一开始并没有多少人能够理解这个概念,直到图形设计师 Kristee Kreitman 画了下面这张图来解释这三个层。我们在测试的时候,所有人都可以快速的理解了。HyperCard 的发明者撰写了 20 页的说明没有起到任何作用,而一张图却把一切解释清楚了。

- 原则:不要受到现实世界的束缚
大多数的隐喻都能唤起用户熟悉的感觉,但不要受于此,通常还需要增加一些新的体验。比如电子报纸可能和传统的纸质报纸类似,但也有突破的地方,比如用户可以通过超级链接不断地深入挖掘他们需要的信息。没有必要去盲目的复制真实世界的对象(拟物化),仅仅是为了完美贴合真实世界而限制了软件的功能,并不是什么好主意。
拟物化的对立面是抽象,也就是为的 Flat Design(扁平化)。扁平化在 2013 年成为一种潮流,而当初被设计的非常容易理解的图标和元素被转化成好意义的抽象符号,有一些甚至是虚构的。比如 iPhone 的浏览器图标变成了一个指南针,与 Web 唯一的联系是通过模糊的概念建立起来的。而 iPhone 本身是有一个指南针的,图标同样也是指南针!这两个指南针图标,一个告诉你北在哪,另一个则直接链接到你的银行账户。最初的设置图标看起来像一个钟表的内部,有着明确的信息告诉用户,这个应用影响着 iPhone 的内部运作。而现在的抽象的图标看起来更像是一个巨大的工业风扇。
- 原则:如果隐喻并不能很好的起作用,那就放弃吧
隐喻是为了提高用户的体验,但有时候,隐喻也会破环你的设计。
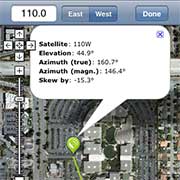
案例分析:Dish Pointer Maps
DP Maps 最初发布与 2009 年,采用古老的隐喻映射,帮助用户调整电视剧的卫星天线。

它在 Google Map 的基础上添加了电视卫星信息,包括卫星的方向(绿线)。有时候位置和方向很容易识别,有时候则不然。如果你在 Apple 当时的总部停车场的一环路,由于独特地理位置,以及周围的地标,你可以很清楚的知道绿线穿过了哪栋建筑,那么调整天线就变得非常简单。但如果你是在被繁茂的树木遮蔽的地区,那么就比较麻烦了,因为卫星图上所显示的信息都非常相似。不过相对于桌面版的应用(用户在使用之前先得搞清楚自己的方位),iPhone 则提供了新的机遇。
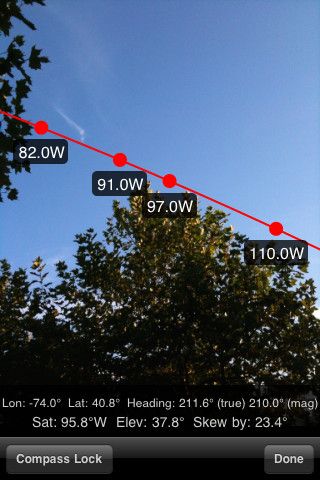
全新的视界
通常在改造旧观念的时候,你需要一个新的视界,从不同的角度去看到过去的问题。在我向 DP Maps 的开发者提出了建议之后,取消了地图的隐喻,取而代之的是一个全新的视角,用户只需要抬起头就能看到 2.2 万公里之外的通讯卫星轨道。如图所示:

在使用时,你只需要走到户外或者爬上屋顶,直到你看到了你需要的卫星轨道,即是没有任何的参照物。然后调整天线,就这么简单。并不需要什么定位技巧。
保护用户的工作 Protect User’s Work
- 原则:确保用户不会丢失他们的工作进度
这一原则是绝对,用户绝对不应该因为网络传输问题或者其他不可避免的因素比如停电而丢失工作进度。我们经常成为这样的受害者,只不过没有人真正注意过它。如果发生在现实生活中会怎样?
有一天你走进了伦敦的哈德罗百货商店,在作出选择之后你需要填写一份四页的表格,当你填完之后,服务员指着第三页底部的电话号码说,“不好意思,看这里,你写电话号码的地方”,于是你点点头,他继续说,“我没想到你会这样写你的电话”。然后把表格撕掉给你一份新的来填写。
可能你几百年也不会在哈德罗遇到这样的情况,但是另一个值得尊敬的英国机构却在网上对我无微不至的“关怀”了 20 年。每次当我需要坐飞机去伦敦的时候,都需要填写我的紧急联络人信息。我仔细的填写了页面的八个表单之后,至少会有一个表单提示错误,而且它还清空了所有表单的信息!我想他们以为这么做是为了我好,但实在是不知道好在哪里。20 分钟之后我还算选择放弃了,我相信还有很多人会像我一样放弃他们的之前的努力。
旅行网站一般都会不断的折腾用户已经输入过的信息,城市、时间、常客号码等等,输入这些信息需要花费不少的时间,而且经常会出错。用户会在折腾半小时之后最终放弃,显然清空用户输入的出发时间和地点是因为到达的时间和地点出错了。这就好像是因为害怕用户在浴室磕到碰到,而把浴盆搬出了浴室一样,并且解释说这么做都是为你好。
旅游网站仅仅是冰山一角,一般的网站在谈及用户利益的时候总会因为他们的傲慢而变得声名狼藉。不仅仅是网站,传统的桌面应用经常性崩溃和卡顿,并把原因归咎于电脑系统的崩溃和卡顿。即使是低端的笔记本电脑都可以不是停电的影响,而如今高端桌面电脑和系统却不支持和鼓励持续的保存用户的作品。仅仅增加一个电源保护内存,才能让这个 5000 美元的机器不至于比 10 美分的玩具显的更弱。
可读性 Readability
- 原则:阅读文本必须使用高对比度
推荐在使用黑色的文本时,使用白色或者浅黄色的背景,不要使用灰色背景。
- 原则:使用足够大的字号来提高各种规格显示器上的可读性
你需要向市场部的工作人员了解客户预期会使用的显示器规格。然后与图形设计师和工程师合作确保你的代码可以在这些显示器上正常工作。没有必要进行一刀切的工作(使用固定的字号),CSS 可以自适应不同的屏幕尺寸。
- 原则:使用大的字号来显示实际的数据,小的字号来显示标签和说明文本。
比如标签“名字”可以使用较小的文本,老用户可以一眼就看出那两个小字写的是“名字”,即使是新用户也可以根据上下文来猜出这个标签是“名字”。但是在显示用户输入的名字时,则需要使用较大的文本,对多数人来说这个信息更为重要。语言本身就是高度冗余的,因此用户经常忍受一些显示成乱码的信息。除非像数字一样,遵循特别严格的协议,没有任何冗余,人们才能够检查和理解每个字母。
- 原则:菜单和按钮的标签应当以关键词为先,以此来区分不同的菜单和按钮。
有经验的用户通过阅读菜单名称来判断菜单下所包含的项目目。而经验丰富的用户通过文本的外廓和前几个词语来判断,他们实际上并没有真的去阅读标签。
- 测试用户中老年人口数
老年人应为身体上的原因,眼睛总会产生各种问题,老花眼,厚重的镜片阻挡了光线的传输等等,这些问题会影响到任何 45 岁以上的人。不要相信通过你的年轻的眼睛做出的尺寸和对比度,你还不够资格。
- 原则:有时候漂亮的字体和可读性会相互排斥
具体表现为,抗锯齿的字体边缘会让文本在显示器上更美观。问题是人类的视觉系统是根据清晰的边缘来作出判断的,所以使用较小的抗锯齿字体却可以更吸引用户,就让人难理解了。现在的抗锯齿技术正在寻求方案以增加字体边缘的锐度,所以抗锯齿并不是非黑即白的问题,但是可以肯定的是,并不是每个平面设计师都愿意接受这种说法。因此在尝试更换字体时,你需要做一些阅读速度和理解能力的测试。
简单 Simplicity
- 原则:平衡安装和使用上的简单
作为一名设计师,我们有责任让用户的生活变得更为简单。这就需要我们去仔细平衡,到底是让用户的安装更加简单,还是随后的使用更加简单。
考虑浏览器的自动填充属性:用户首先需要创建并维护这样一份信息,然后浏览器才能去响应用户的操作。而创建这样一份信息需要花点时间,维护起来也不容易,用户需要手动去修改发生变化的条目。更糟的是,经常会发生保存失败,或者无法识别用户输入的数据,又或者是输入的格式不正确。
Apple 的做法就简化了用户的输入流程,直接将 Safari 的自动填充与用户通讯录中的个人相关联。然而 Safari 自身的自动填充表单就相当的糟糕,主要是因为表单没有规范化的标签、位置等。
我通过一些复杂的技术解决了自动填充的问题:借助一款名叫 Keyboard Maestro 的应用,它可以在后台监听我的按键组合。当监听到我设置过的组合键,它就会使用对应的文本来替代我的输入内容。不过起初的设置也是非常困难,但是现在不管是什么表单,只要我输入 “bbbb” 就会出现我的名字 “Bruce”,我输入 “aaaa” 就会出现我的联系地址,“pppp” 是我的电话号码。一般来说我只要 30 秒就可以填完一张表单,虽然填写表单的时间比自动填充(假设这玩意能正常使用)的更长,但这种方法适用于任何表单,但是这种方法却是为我节省了不少时间和精力,还有挫败感。
通常,你需要假设用户对科技的认知度。如果你需要权衡安装/设置的简易性和随后使用的易用性,那么你需要与市场部的人员合作。如果他们告诉你,你所面对的用户是一个相当聪明并且见多识广的用户,那么在最初的安装/设置部分可以稍加困难,这样用户在日后的使用就会很方便了。即便如此,你还是需要花点心思不断简化安装和使用。这就不得不说说路由器了,只要家庭中的随便一个人搞定了复杂的网络设置,整个家庭都会因此而受益,他们的生活都会变得简单起来。
(在路由器的案例中,所有人面临着同一个问题,那就是设置无线路由器。用户首先需要登录到一个没有任何意义的无线网络中,多数是路由器的品牌加编号。往后的操作对绝大多数用户来说更是头一次遇到,他们需要不断的进入手机的“陌生领域”,面对各种各样的设置,一般来说用户都会尽量避免去更改这些设置,以防网络出现问题。而且这还不够糟,更糟的是估计还会有一个家庭委员会来监督 Wi-Fi 信号是否有覆盖到他们的房间。)
- 原则:避免“简单的幻觉”
本世纪早期,Apple 成了简单的代名词,并以此来吸引潜在客户,但这种所谓的“简单”是建立在对生产力的妥协上的。Apple 有着很好理由:他们希望新的产品对用户来说是简约和大气的。这样的目标并没有错,但问题是简单是将事情简化,而不是将负责的部分隐藏起来。(参见:可见性 Visibility)
让你的产品看起来很简单并没有错,但是如果你仅仅为通过隐藏了复杂部分来吸引顾客,最好还是呆在展示台上,而不要进入用户的家里或者办公室,当用户是这使用产品来完成某项真正的工作的时候,你的问题就会暴露。我在 1978 年把特约经销商模式引入了 Apple 软件,这样一来展示中的产品看起来就会和用户实际使用的会有所差异。但在软件的世界里这是被允许的,人们不会记得那些经过处理的细节。
- 原则:通过渐进的的启发来降低学习曲线
在日常的使用中将一些高级的功能隐藏,以营造简单的学习环境,而只有当用户真正需要使用某项复杂功能时,才向他们展示使用的方法。这并不是简单的错觉。必要时将控件隐藏起来,对于用户来说也是鼓励他们去探索寻找他们需要的工具。
渐进式的启发可以减少支持成本,这样可以防止用户在学完基础功能之前就打电话询问客服有关高级功能的问题。但同时也需要注意学习成本的提高,比如该版本中并没有包含用户所需的高级功能,或者隐藏的实在是太好了,用户根本就找不到。
- 原则:不要简化必要的功能
在发布了 iPhone 之后,这便成了 Apple 所要面临的一个问题。2014 年在 Mac 的日历中,你可以在任务开始前 90 分钟设置一个提醒。但在 iPad 的日历应用中只有 1 小时,2 小时,并没有 90 分钟。这种需求并非不存在。并不是因为系统底层不提供这样的支持,而是苹果所谓的“简单”的界面设计使得用户没有办法自定义提醒时间。这就造成了有意识的去限制用户使用产品的哪些功能。
而你想要在 iPad 创建一个 90 分钟的提醒,你首先得再真正的任务开始前 30 分钟再创建一个任务,并设置为提前 60 分钟提醒。
这就是 Apple 所谓的简单?
同样的,Apple 也在照片应用中使用了非常简单的界面设计:当你需要找一张照片时,你必须不断地打开关闭相册,看看里面是否有你所寻找的照片。苹果没有提供通过标题排序或者直接搜索关键词的方法来寻找照片。没错,界面看上去确实很简单,但加入用户是要从他的 Apple 设备相册的 20,000 张照片寻找一张的话,他需要不断从他的 iPhone 或者 Aperture 的 73 个文件夹中不断的浏览。总之你不需要学习特殊的搜索技巧,你也不需要记住那张照片的名字,你唯一要做的就是花个十分二十分钟去找而已。
这就是 Apple 所谓的简单?
幸运的是,已经有了解决方案:一个名叫 Photo Shack HD( 一定要加HD )可以让你搜索所有 Apple 已经导入但拒绝显示给你的照片。这个攻击功能非常棒,而且搜索结果的准确率非常之高(可以说是百分之百)。
状态 State
- 原则:多数网页应用都存在系统状态缺失的情况,因此我们有责任去追踪这些状态
让系统去 “理解” 用户:
- 这是否是用户首次登录系统
- 用户上次离开的位置是哪里
- 根据用户的点击来判断用户对那些信息产生了兴趣
- 用户何时进行过该项环节
- 用户现在的位置以及他们可以做什么
以及其他的一些细节。除了充分的了解用户的从哪里来,我们还可以很好的利用用户曾经做过的事情。
有一个你熟悉的网站非常善于追踪状态,它可以被理解为一个状态追踪系统。这个网站就是亚马逊。亚马逊有着非常出色的能力,基于我们的购物历史和对网站自身的理解,亚马逊能够给出清楚知道我们想看什么,想买什么,并给出相应的建议。亚马逊知道我们会经常浏览哪些价格昂贵的物品,而且基于我们最近的购物情况,它也会知道我们正打算入手了。
- 原则:当用户登出时,状态信息应当加密储存在服务器上
用户会在办公室和家里随时登出,而当用户再次登录时,应该从他上次登出的状态继续。参见:保存用户的工作 Protect Users’ Work,无论用户从何处离开,都应该保存最后的进度。
私人医生服务 Physicians Online 做的就非常好,医生们有 95 种复杂的业务,而即使是距离上次离开已经六周了,当医生再次登录时,系统会询问医生是否继续上次的工作。
在 1996 年我才把 “状态追踪” 添加进来,而在这之前,每个人都是在手动追踪状态。那时的浏览器除了能够告诉用户紫色的链接是已经点击过的,再也没有提供任何这样的工具,而工程师觉得这样是因为用户不再需要追踪自己的状态了。而恰恰相反,直到现在,应用程序的开发者和设计师不得不自己去全盘负责状态追踪,因为历史遗留的问题使得应用程序无法与系统共享用户的状态,因此情况变得更加艰难了。
- 原则:搞清楚有哪些用户的信息需要被储存和保护
状态数据本身没有好与坏之分,它可以是两面性的。因此应当在隐私政策中向用户澄清你会保存的数据,并告知这样做对用户的好处。而任何有关用户的数据,包括状态数据,都应当进行加密储存。
清晰地导航 Visible Navigation
(参见:可发现性 Discoverability)
- 原则:让导航清晰可见
如果用户无法理解网站的结构,他们会经常迷路,久而久之就会放弃。
互联网,所有好看的页面和按钮,都是隐形的导航系统。真是如此,你只能看到特定页面上的某个元素,而看不到页面之间的联系。一旦用户访问到我们的网站,或者是网页应用,应尽可能的确保将导航的次数降到最低,并保持导航清晰以及符合用户的习惯。最理想的情况是让用户觉得自己一直都在一个熟悉的地方,使用桌面系统的隐喻来让用户快速上手。这样做不尽是要减少用户对导航工具的依赖,同时也让用户感觉到他可以掌控任何操作。
如果你的网站上有上千个页面,但是每个页面都有相同的标题栏、主菜单和二级菜单,这就会让用户产生一种错觉,以为他一直在同一个页面上,只是内容产生了变化而已。单用户还是可能会感到迷惑,如果他不知道自己当前所处的选项卡,因此使用一些高亮的手法来突出当前的选项卡,并在开发系统中使用面包屑导航,像这样:
NN/g Home > AskTog > Interaction Design Section
以此来帮助用户建一个心理模型。由于网络本身的无状态性(参见上文的状态追踪 State),网站架构师会通过对信息进行分层来满足用户的需求,但我们不应该仅限于可见的导航形式。同时也要看到无形的导航,这会是一项挑战,但绝不是必然的。
- 原则:使用模态面板来减少页面数量
再设计复杂应用的时候,我们会尽量的减少页面的数量,尽可能的让用户在一个页面内完成目标。当用户发起一项任务的时候,通过在主屏幕上弹出一个尺寸较小的模态面板,让用户可以看到背后的主页面。在这个时候背后主页面的内容对用户来说暂时没有了价值,因此没有必要让他显的很清晰。
继续深入 Next Steps
如果你希望学到更多,你可以考虑参加我为期三天的交互设计课程。你会学到很多实用的东西,并且会非常有趣。你可以在我的网站右侧栏找到日程表。谢谢观赏。
(以下是版权声明,实际上就是说你可以随意拷贝,随意传播,但是不可以用于商业用途)
版权声明 Copyright
“First Principles of Interaction Design” is copyright 1978-2014 by Bruce Tognazzini. 在未经本人同意的情况下可以用作个人用途,如果需要发布在其他网站,或者制作多个副本时,请与作者联系。
- 例外:教育行业和企业内部培训可以为内部人员制作多个副本
- 例外:该作品已经成为了启发式评估和认知演练的标准,以及日常设计工作。该声明并不会限制本文在各方面的应用,无论是商业用途还是非商业用户,都可以在获得授权后制作任意多的副本,以供团队成员使用。
非商业用途在未经授权的情况下不受例外的限制。该声明必须同时保留在任意版本的副本中。
如果你希望翻译该作品,并让更多的人阅读,可以联系我,我们可以交换链接。
也就是说,我希望每个人都可以充分自由的利用这份资料,我写这篇文章就是为了让更多的人看到,免费的,因此也不希望有人拿着我的作品去骗钱。
原文链接:First Principles of Interaction Design (Revised & Expanded)
作者: Bruce Tognazzini
